Tutorial como Personalizar La Página De Error 404 En WordPress
Para nosotros lo mas importante son nuestros visitantes y por eso queremos siempre que todos escuentren lo que buscan en nuestros Sitios Web pero sabemos que en algunas ocaciones cometemos errores como todo humanos y quiza podamos introducir o configurar mal una Url de nuestra pagina.
Para este tipo de casos indeseables tanto para ustedes y como para nosotros tambien existe la pagina de error 404 que simplemente nos avisa que ese link o esa Url no esta disponible para ser mostrada y es por eso que debemos tener un buen diseño de error de pagina 404 "404 Page not found" y para esto les dejo este interesante tutorial de como personalizar la pagina de error 404 para que sus visitantes no quieran irse una vez salga este error
¿Por qué personalizar la página de error 404?
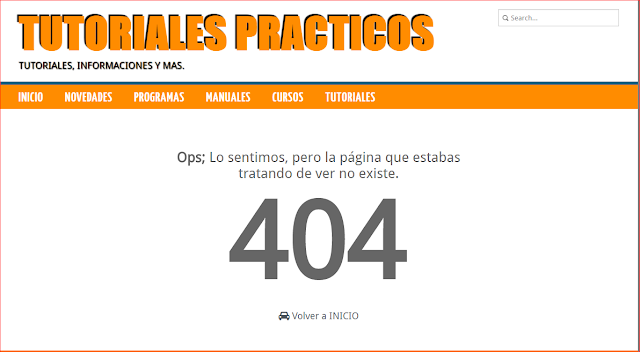
Cuando entras a tu blog como administrador, siempre verás tus artículos, tus imágenes, tus páginas del blog justo donde las dejaste a menos que algo extraordinario haya pasado, pero los lectores tienen una panorámica diferente de nuestras webs, puede que no encuentren alguno de nuestros post o que alguno de los links no funcione correctamente y seguramente se irán de nuestro blog si se encuentran con algo como esto:
Eso es justamente lo que queremos evitar, esa es la función de la página de error 404, retener a toda costa a los lectores, imagina, ya están en tu blog, están interesados en algún contenido, tu esfuerzo ha valido la pena, pero en el momento que ya tienes captada la atención de ese lector se topa con un link caído y no tenemos un Plan B para retenerlo, se irá tan rápido como llegó…
¿Qué necesito para personalizar mi página de error 404?
¿Cómo crear una página de error 404 usando el código de tu template?
Debes buscar o diseñar una imagen que al ser vista, el lector se lleve una buena impresión en lugar de sentirse defraudado, esa imagen salvará tu tasa de rebote.
Debes buscar o diseñar una imagen que al ser vista, el lector se lleve una buena impresión en lugar de sentirse defraudado, esa imagen salvará tu tasa de rebote.
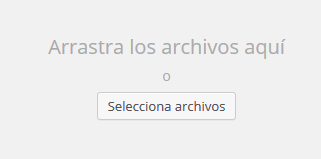
Sube esa imágen a la galería multimedia de tu blog (Medios – Añadir nuevo)

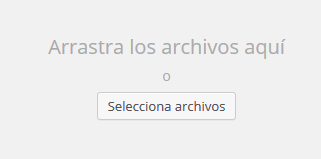
Selecciona la imágen que diseñaste desde la ubicación donde lo guardaste


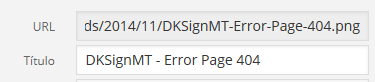
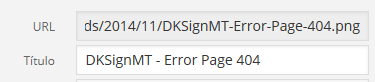
Cuando la imágen sea subida a tu blog, copia la URL de la misma imágen


Ahora desde el administrador de WordPress, haz click en Apariencia – Editor


A la derecha verás un listado con todo lo que puedes editar template de tu blog a través de código y no te preocupes, todo saldrá bien, sino nos comentas cualquier problema y lo resolvemos.
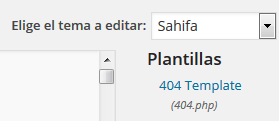
Buscaremos donde diga “404 Template” y hacemos click, recuerda que si cambias el template de tu blog, también deberás modificar nuevamente este apartado.


Nota: Si temes estropear algo, copia todo el código que ves en la parte central dentro de un archivo de Word, lo guardas y luego regresas acá para seguir con las instrucciones.
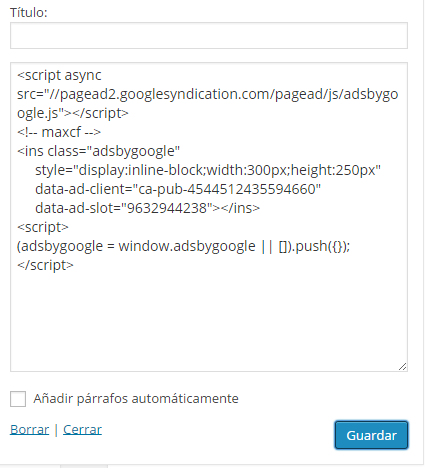
Copiarás y pegarás el siguiente código sustituyendo por completo al que tienes en tu template:
<?php get_header(); ?>
<h2><a href=”<?php bloginfo(‘home’); ?>” Haz clic aquí </a>Haz clic aquí para volver al home.</h2>
<img src=”Aquí tienes que copiar la URL de tu imágen, pero sin quitar las comillas”>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Click en “Actualizar archivo” y listo, tu página de error 404 lucirá similar a la nuestra, sólo que con la imágen que subiste previamente a tu blog.
Espero que les guste, cualquier duda o comentario me lo dejan saber.